- Outeur Abigail Brown [email protected].
- Public 2023-12-17 06:37.
- Laas verander 2025-06-01 07:15.
Sleutel wegneemetes
- Google sal nou standaard Apple-koppelvlak-elemente in sy iOS-toepassings gebruik.
- Om UI-konvensies te volg, maak 'n toepassing baie makliker om te gebruik en te ontwikkel.
-
Die handhawing van 'n hele pasgemaakte UI is baie sinnelose besige werk.

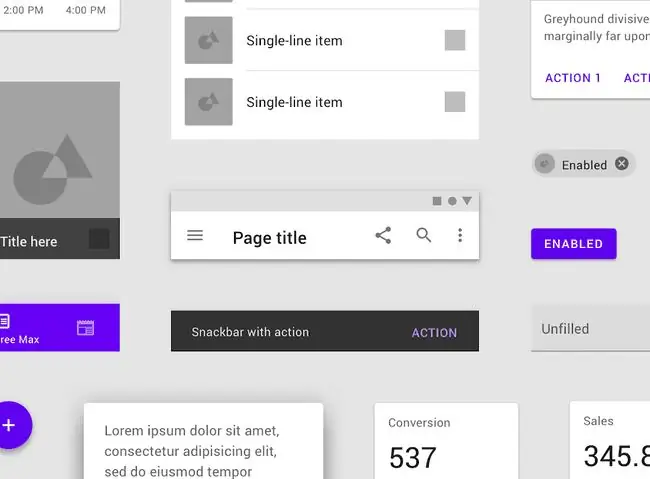
Google laat vaar sy "Materiaal"-gebruikerskoppelvlakontwerp ten gunste van die gebruik van iOS se eie UI-konvensies. Maar gaan dit net oor voorkoms?
Elke rekenaarplatform het sy gebruikerskoppelvlakkonvensies. Dit sluit in hoe dit lyk, hoe dit werk en wat gebruikers kan verwag. Byvoorbeeld, die Mac gebruik die ⌘+V-kortpad om te plak, terwyl Windows Control+V gebruik. En terwyl die Mac 'n enkele kieslysbalk het wat altyd boaan die skerm is, plaas Windows spyskaartbalke op elke venster. Derdeparty-programme wat nie hierdie konvensies volg nie, voel af en pas nie in nie. Maar Google se hartsverandering gaan dalk oor meer as net om tuis te kyk en te voel.
"Vir die grootste deel is iOS vs. Android UI-konvensies grootliks 'n stilistiese onderskeid eerder as 'n funksionele een. Byvoorbeeld, die aan/af-skakelaar lyk baie dieselfde in beide platforms, " Chao He, van Swenson Sy digitale produkagentskap, het aan Lifewire per e-pos gesê.
"Die werklike voordeel hier is dat Google se iOS-toepassings stilisties ooreenstem met die res van die iOS-ekosisteem," het hy bygevoeg. “Dit sal Google ook help om ontwikkelingspogings te verminder om hul eie ontwerptaal binne die iOS-raamwerk te herhaal, sodat hulle daardie poging elders kan herfokus."
Kyk en voel
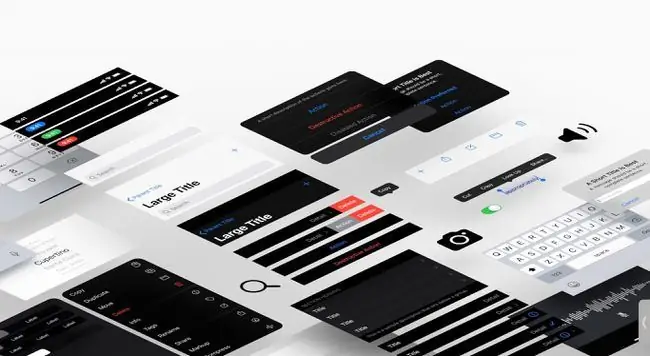
As jy ooit van 'n iPhone na 'n Android-foon oorgeskakel het, of andersom, voel alles vreemd. Toe die iPhone nog 'n tuisknoppie gehad het, byvoorbeeld, kan jy vind dat jy onderaan 'n skerm druk en probeer om 'n toepassing te verlaat. Vir 'n toepassing om in te pas, moet dit die gevestigde konvensies aanvaar. Apple het selfs 'n stel dokumente - die Human Interface Guidelines, of HIG - wat raad gee oor alles van ikoonuitleg tot lettertipes.

Om hierdie konvensies te volg, is goed vir die ontwikkelaar - dit is een ding minder om oor na te dink, en lei tot 'n toepassing wat reeds ooreenstem met ander - en goed vir die gebruiker. Ons hoef byvoorbeeld nie die sleutelbordkortpad vir Stoor of Druk vir elke toepassing weer te leer nie. Of ons weet dat 'n knoppie op die Mac nie sy aksie aktiveer voordat jy dit los nie. Hierdie nuttige reël laat jou toe om 'n verkeerde klik te staak net deur die muiswyser weg te skuif van die beheer op die skerm voordat jy die muisknoppie los (dit werk met krane op iOS ook - nog meer konsekwentheid).
Maar Google gee nie om daaroor nie. As dit die geval was, sou dit jare gelede Apple se UI-konvensies aangeneem het, in plaas daarvan om sy eie kontroles en paradigmas na die iPhone en iPad oor te dra. Die waarskynlike rede waarom Google sy benadering verskuif, is omdat dit harde werk is.
Go With the Flow
Wanneer 'n ontwikkelaar 'n toepassing bou, kry hulle baie voorafgemaakte bates gratis. Niemand hoef 'n knoppie of 'n vensternutsbalk te ontwerp nie. Hulle sê net vir die rekenaar om 'n venster te teken, of voeg 'n ry knoppies by, en hulle gebruik die ingeboude, Apple-ontwerpte hulpbronne.
"'n iOS-toepassing is [paradigmaties] as dit gebruik maak van een van Apple se programmeertale, 'Swift' of 'Objective-C', het die sagteware-ingenieur Cal Mitchell per e-pos aan Lifewire gesê.
Die werklike voordeel hier is dat Google se iOS-toepassings stilisties ooreenstem met die res van die iOS-ekosisteem.
En die gebruik van hierdie ingeboude tale hou ander voordele in.
"Wanneer 'n ontwikkelaar een van hierdie tale in die konteks van toepassingsontwikkeling gebruik, veral in samewerking met ander iOS-spesifieke SDK's (sagteware-ontwikkelingsstelle), verhoog dit die werkverrigting drasties. Boonop kan inheemse toepassings ten volle gebruik maak van alle toestelvermoëns, of dit nou beteken om die kamera, GPS of ander stelsels te gebruik," sê Mitchell.
Dit is moontlik om te meng en te pas, met behulp van Apple se ontwikkelaarhulpmiddelstel, en jou eie voorkoms by te voeg, maar dit sorg vir baie besige werk. Elke keer as Apple 'n iPad met 'n ander skermgrootte skep, of die voorkoms van die UI subtiel verander, bly jy agter.

Google het sy eie stel komponente (Materiaal UI) wat gebou is sodat sy toepassings konsekwent op iOS en Android lyk. Met die vrystellings van nuwe weergawes van iOS het dit egter moeiliker geword om daardie komponente in stand te hou, omdat Apple voortdurend byvoeg nuwe kenmerke en nuwe verbeterings aan hul UI-komponente, wat soms selfs die hele voorkoms en gevoel verander,” het die mobiele toepassingontwikkelaar Dragos Dobrean per e-pos aan Lifewire gesê.
"Moet 'n skakelaar regtig op maat gebou word in ooreenstemming met 'n generiese ontwerpstelsel? Of is dit dalk voldoende om bloot die stelseloplossing te gebruik en aan te beweeg?" het Jeff Verkoeyen, Google se hoofontwerpingenieur vir Apple-produkte, in 'n Twitter-draad geskryf.
Die antwoord blyk nou te wees "Kom ons gaan net aan."






